About a 4 minute read on average.
Jakob’s law is the most well-known of the Laws of UX and in this post, you’ll learn what it says and how to use it to design usable websites.
What is Jakob’s law?
Taken from Jakob’s Law of Internet User Experience:
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know. Design for patterns for which users are accustomed.
Why is Jakob’s law a thing?
The internet is vast. There are currently 1.86 billion websites and that number is rapidly growing. As people use the internet frequently and browse websites, they start to develop a mental model of how websites are supposed to look and behave.
A mental model is what we think we know about a system, specifically how it works.
More importantly, users will come to expect the websites they use to be similar to the other websites they’ve used.
What does Jakob’s law mean?
When I initially learned about Jakob’s law, I asked myself, “So does that mean I should design a site that looks exactly like every other site out there?” The answer is...
Yes, kind of.
The challenging and fun part about being a designer is trying to strike a balance between being original and also designing something familiar enough that the user will know what to do.
Here are some of the main takeaways from Jakob’s law.
- Users will come to your website and have expectations of where certain elements are located and how to use them based on their experiences with other websites.
- By following common design practices, you’ll reduce the amount of time the user needs to learn how to use your website. This will allow them to get to the content they came for faster.
- Breaking the standard conventions is acceptable if it will improve the user experience.
How you can apply Jakob’s law
Follow common design patterns
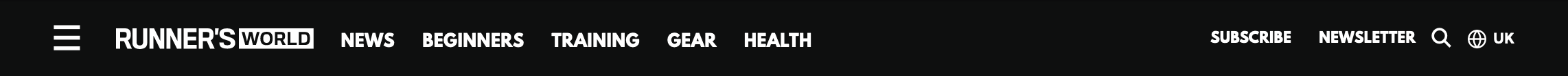
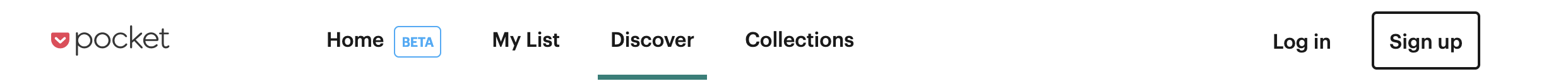
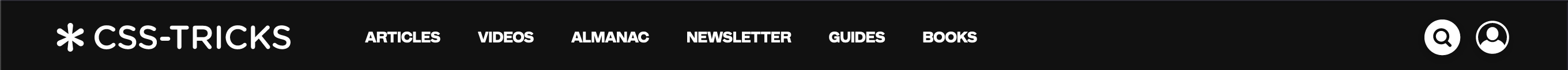
Let’s take navigation as an example. The navigation of a website is almost always the first thing the users see, and for good reason. It’s critical to display what content is available on that website right away. Most navigation follows this design pattern:
- Logo in the upper left (sometimes centered in its own row)
- Clicking on the logo will bring the user back to the homepage
- Search, account information, settings, etc. in the upper right
- Navigation items somewhere in the middle
Here are a some examples:



Users are familiar with this design. More importantly, they’ll know what to do when they see it and how to use it, seeing that it’s such a common design pattern.
This doesn’t mean that you can’t use a distinct and original layout for navigation. But it’s important to understand that you’re taking a risk of the user not being familiar with the pattern and potentially leaving.
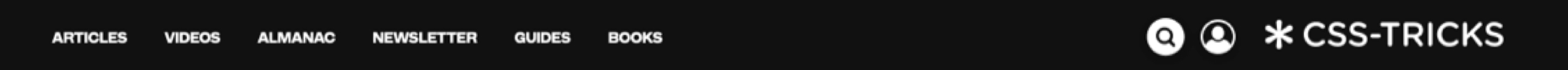
Let’s pretend that CSS-Tricks had a design that was out of the norm:

Earlier I mentioned that clicking on the logo is commonly used as a shortcut to get to the website’s homepage. By going against what is common practice, seeing that the logo is on the right, this design will force the user to think about where to go to use that shortcut.
Only use non-standard patterns if it will improve user experience
There are occasions where going against common practices can improve the user experience. Let’s take Swallowtail Tea for example.
Swallowtail Tea sells tea, wares for brewing tea, and they offer wholesale. There are a few things to notice about their navigation:
- The logo is on the left and links to the homepage
- As you hover each item, you get a snippet of text as a preview to the page
- Although it’s a distinct, non-standard layout, it functions as navigation should
This is a great example of going against common design patterns but still meeting the user's needs in an original and creative way.
This is the joy of being a designer.
What to avoid
Designing unfamiliar patterns
When designing a new website or redesigning an existing website, it’s tempting to create something that no one has ever seen before. This can be problematic if the idea is so different that no one knows how to use it and they don’t recognize it.
Before committing to a totally unique and original pattern, ask yourself these two questions:
- Does it improve the user experience?
- Is it obvious enough how to use it?
If the answer to one of these questions is no, you’re better off going with a more common solution.
Launching a new feature without user testing
The easiest way to get into trouble when launching a new feature is by skipping the user testing. It’s vital to user test for a successful website, especially if the website has elements that don’t follow common practices.
Additional resources
If you want some more information about Jakob’s law, here are some great resources:
Jakob's Law of Internet User Experience
🐜